Mögliche Datenquellen
Das Template wurde beispielhaft mit Hilfe von Bildern und einer Excel Datei erstellt, die in einem OneDrive Verzeichnis liegen. Viele weitere Datenquellen sind denkbar, wie z.B. Google Spreadsheet, RSS-Feed, JSON, XML, CSV, OData, Web Services, REST-API, Microsoft Excel, Google Docs, MS SharePoint Lists, Dropbox, Microsoft OneDrive, Google Drive, Microsoft,SharePoint Document Libraries, Microsoft Teams Files, ein lokaler Dateiserver und mehr.
So Funktioniert’s
Hier findest du eine allgemeine Einführung in Peakboard. Wenn du wissen möchtest, wie du den Peakboard Designer mit deiner Peakboard Box verbindest und deine Visualisierung überträgst, hilft dir folgender Artikel weiter. Hier kannst du dir den Peakboard Designer kostenlos herunterladen.
Lade dir die Dateien aus Github herunter, um den Inhalt des Templates zu aktualisieren. Lege im Anschluss die Dateien an den gewünschten Zielort ab. Du kannst deine Dateien z.B. in einem der zahlreichen Cloud-Dienste ablegen. So werden sie immer aktualisiert, wenn du auch die Dateien im jeweiligen Cloud-Dienst aktualisierst. Du kannst die Dateien aber auch direkt zur Visualisierung hinzufügen, indem du sie der Peakboard Datei hinzufügst.
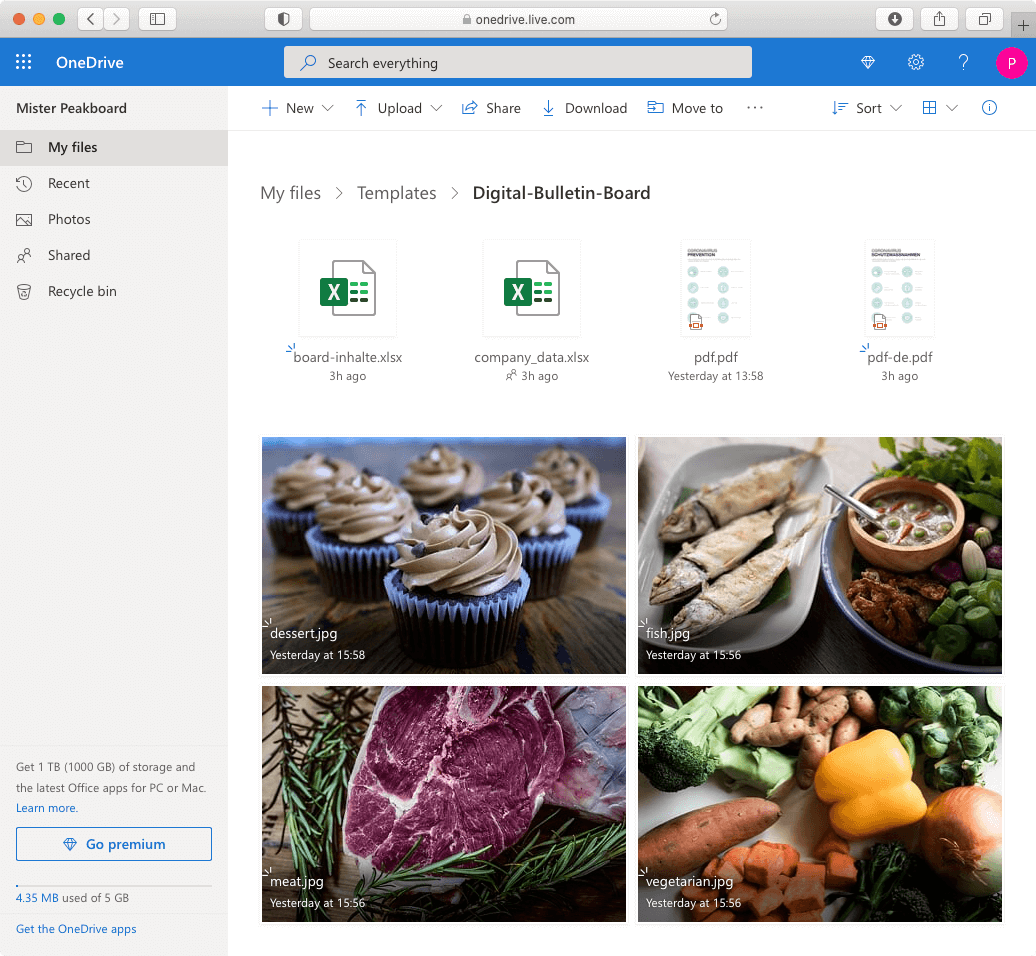
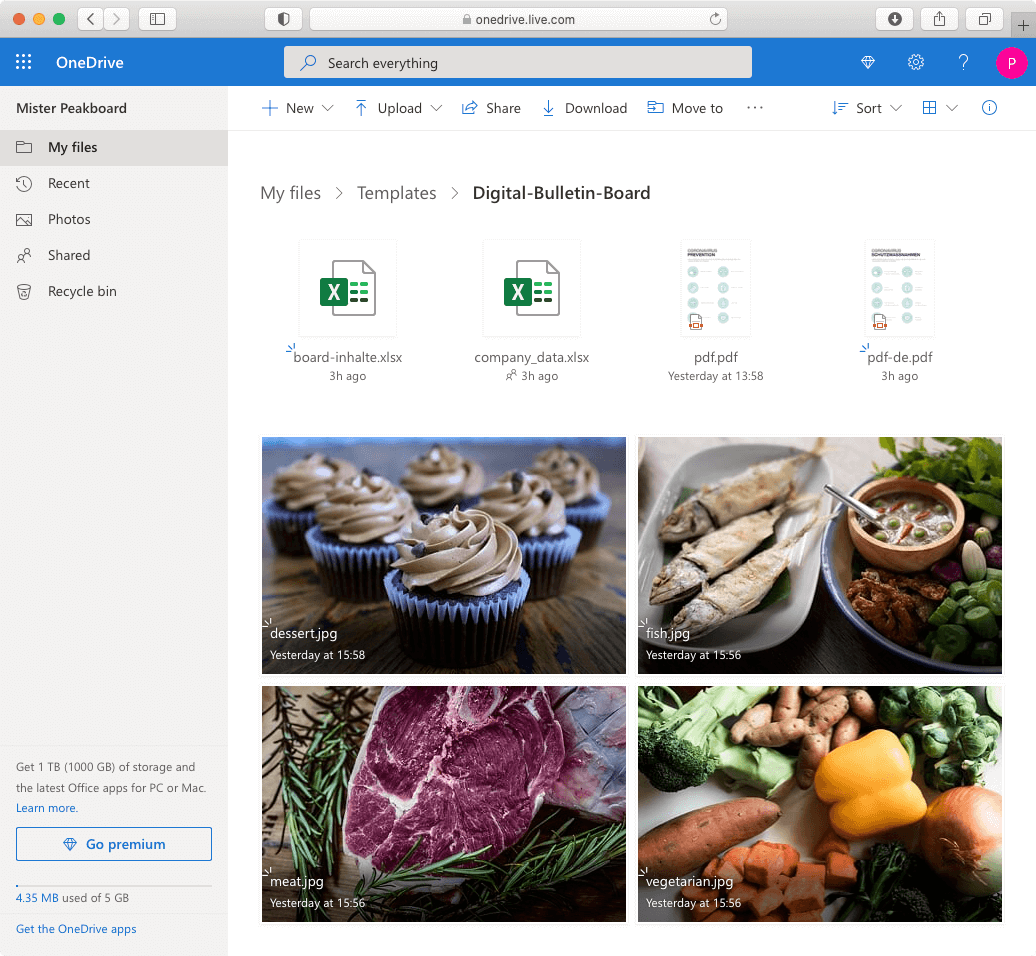
Wenn du ein Bild oder die angezeigte PDF-Datei ändern willst, lade einfach eine Datei mit demselben Namen hoch. So wir der Inhalt der neuen Datei angezeigt. Hier siehst du ein Beispiel für einen OneDrive Ordner:

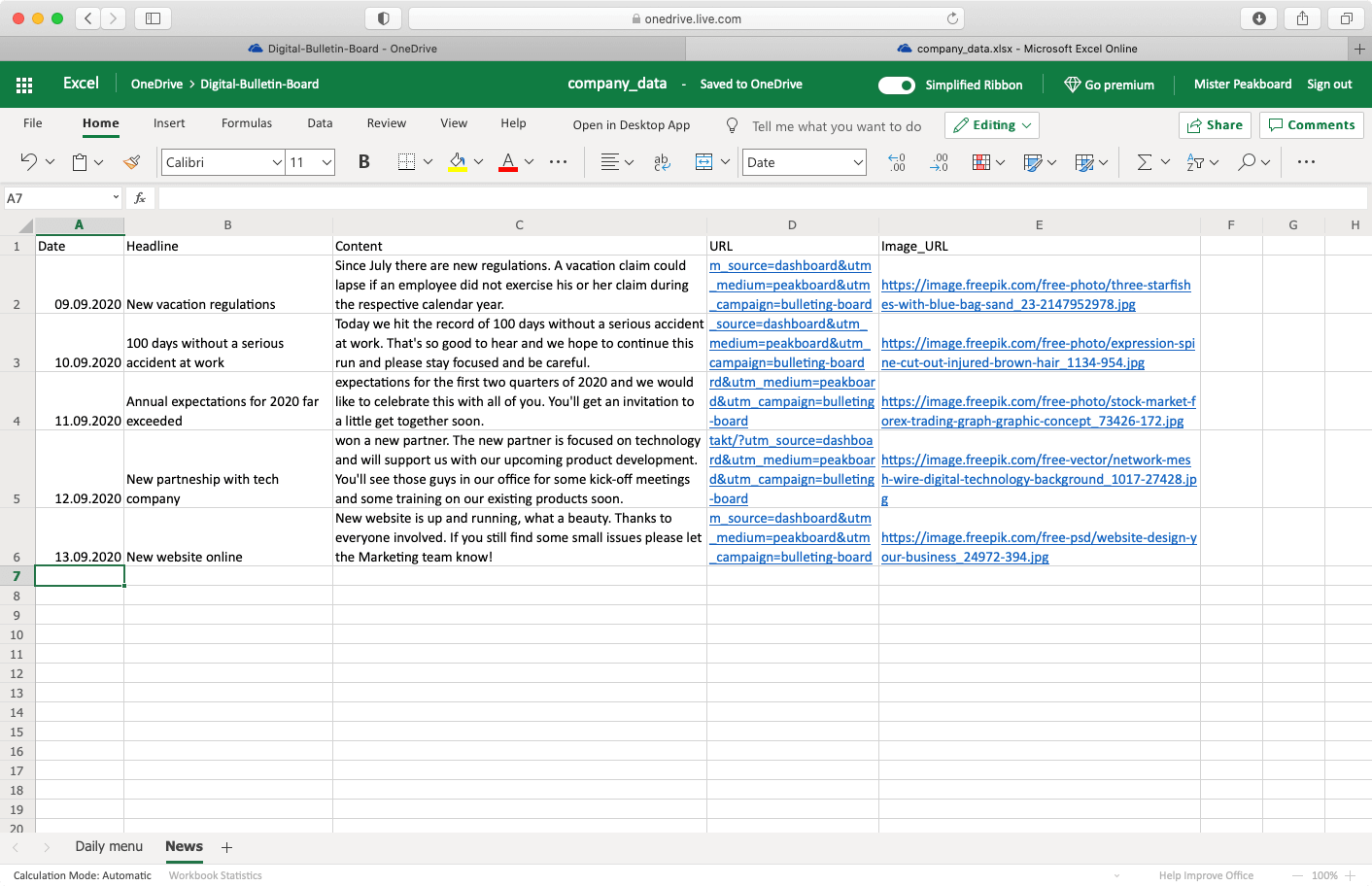
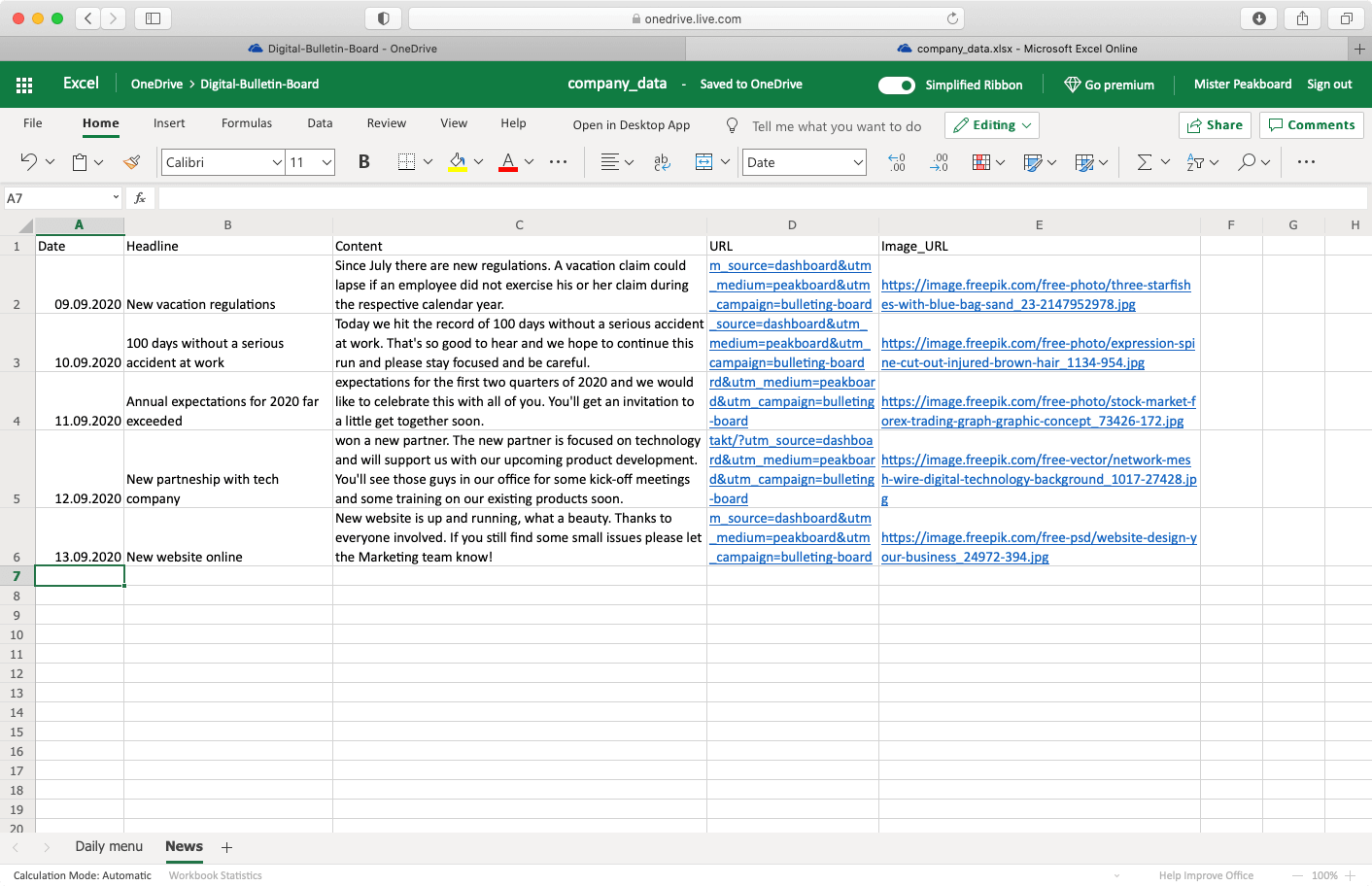
Wenn du die Datei board-inhalte.xlsx öffnest, siehst du zwei Datenblätter. Mit dem ersten Blatt kannst du die Daten für die Mittagsmenüs pflegen. Die Zeilen aktualisierst du, indem du das neue Datum, die Namen der Gerichte und einen Preis hinzufügst. Angezeigt werden dabei immer die Gerichte, die mit dem aktuellen Datum versehen sind. Im zweiten Blatt kannst du die Nachrichten aktualisieren. Visualisiert werden dabei immer die letzten fünf Zeilen. So sieht die Excel Datei aus:

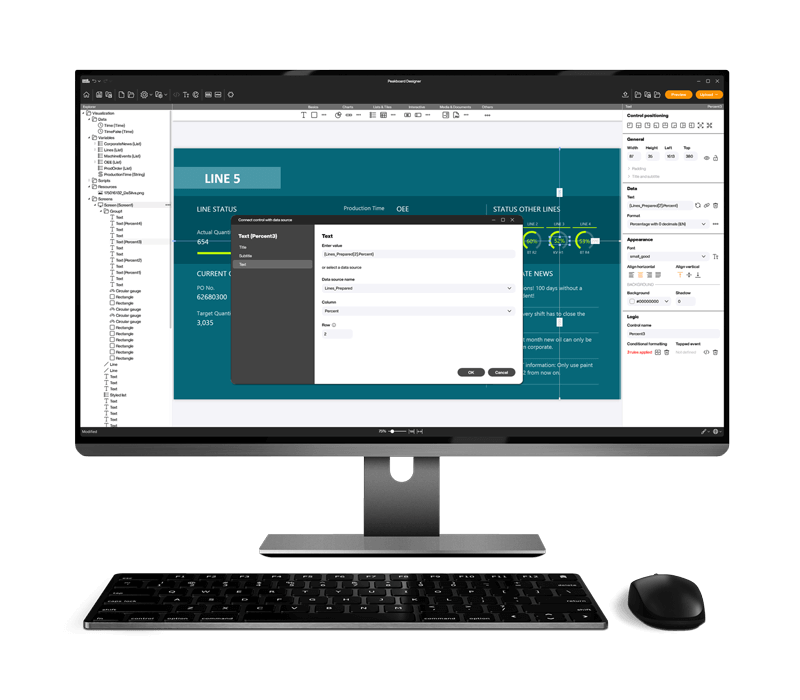
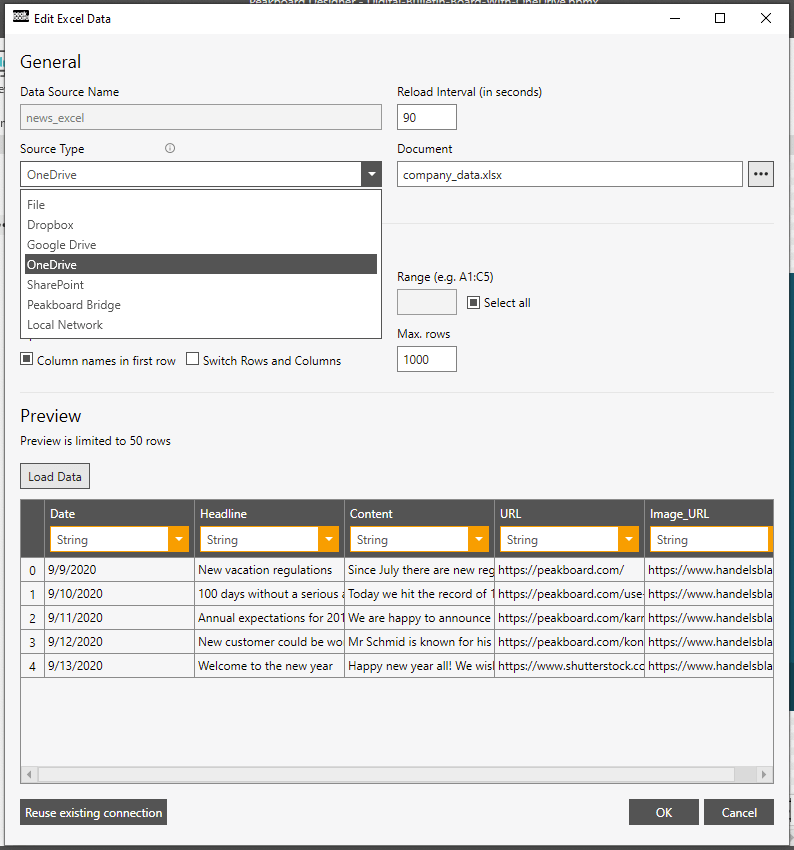
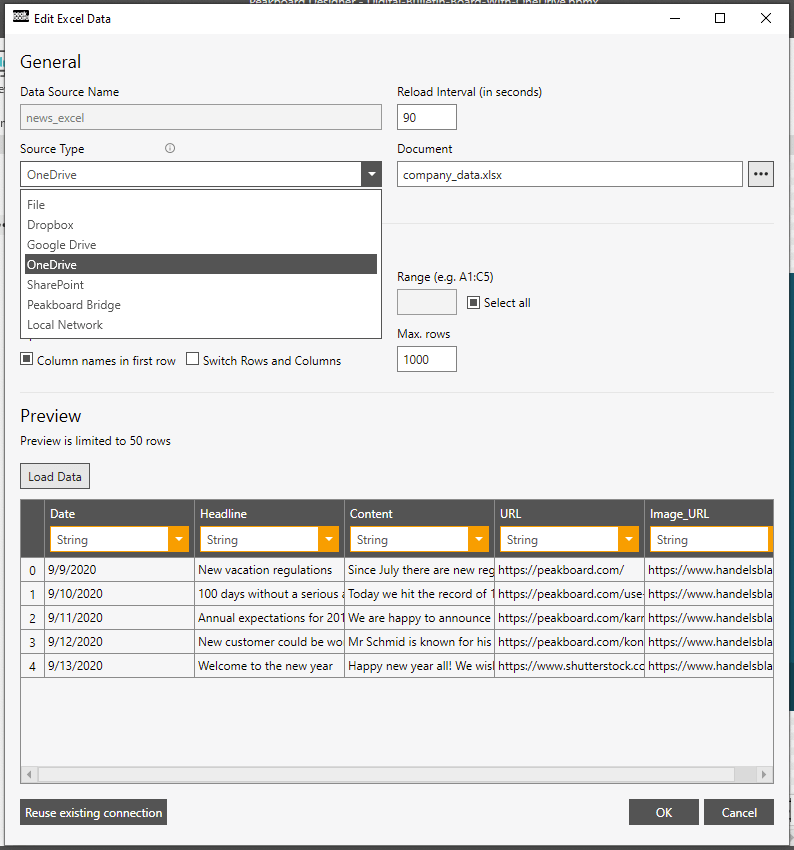
Nachdem du die Dateien in deinem gewünschten Ordner abgelegt und angepasst hast, stellst du noch die Verbindung von Peakboard zu den Dateien her. Öffne dazu dieses Template im Peakboard Designer und aktualisiere jeweils unter Data die beiden Datenquellen ‘news_excel’ und ‘food_excel’. Wähle den gewünschten Dienst und die Datei aus und klicke auf ‘Daten laden’.

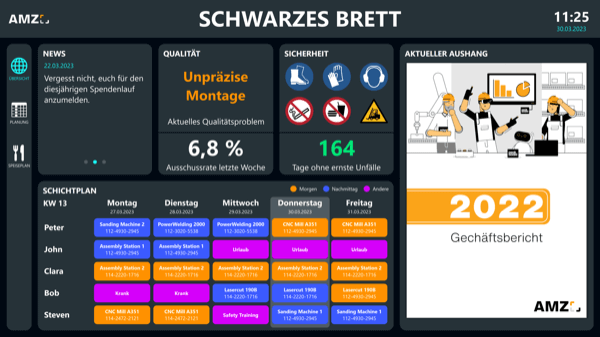
Nachdem du diesen Dialog geschlossen hast und alle benötigten Datenquellen und Ressourcen aktualisiert sind, solltest du deine Daten nach Drücken des ‘Vorschau’-Buttons sehen können.
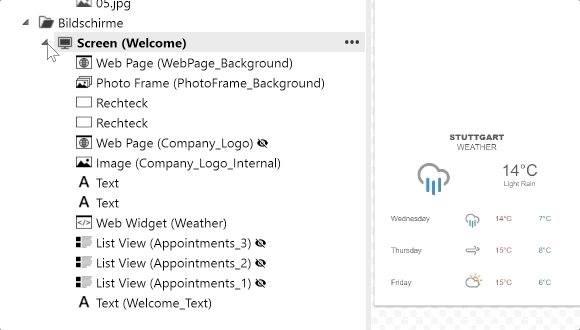
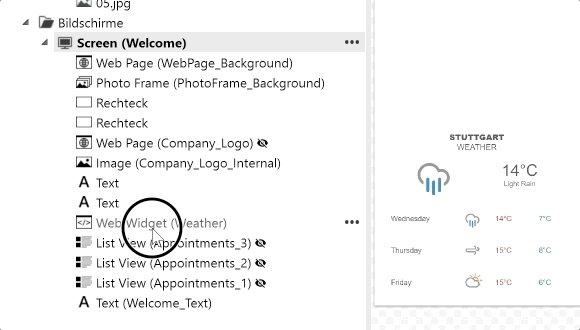
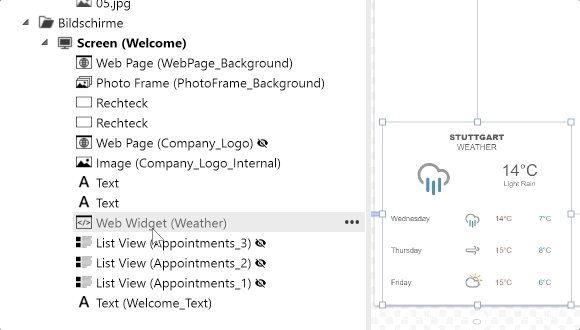
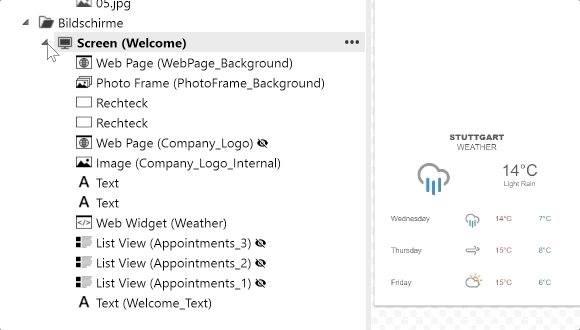
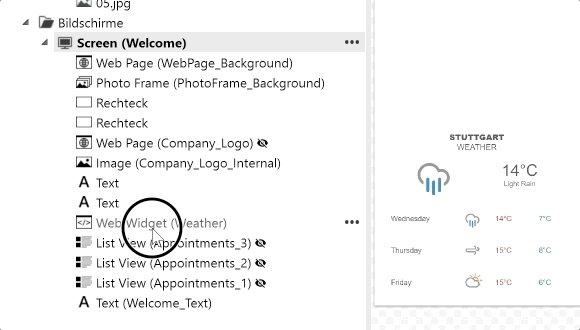
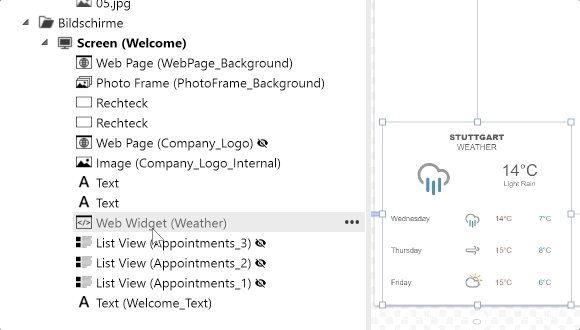
Wenn du das Wetter Widget nicht verwenden möchtest, kannst du das Element im Peakboard Designer einfach aus der Visualisierung löschen. Wähle es dafür mit einem Rechtsklick aus und klicke auf ‘Löschen’.
Wenn du das Wetter Widget verwenden möchtest, kannst du dir dein eigenes Widget mit deiner Stadt unter folgender Adresse erstellen: https://weatherwidget.io/.
Gib die Parameter wie Stadt, Sprache und die Einheit an.
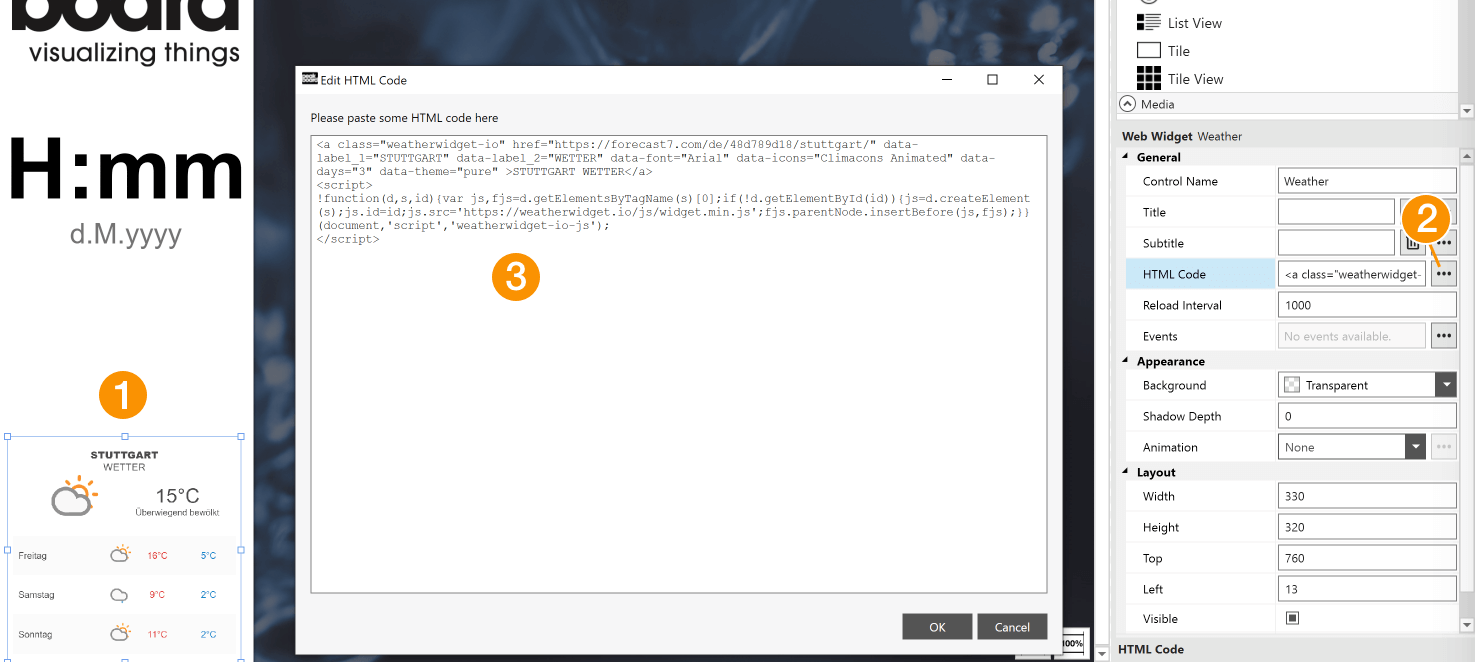
Wenn du mit den Optionen zufrieden bist, klicke auf den Button ‘Get Code’. Im geöffneten Fenster findest du nun den fertigen Code für dein persönliches Widget. Kopiere diesen Code, indem du einfach auf den Button ‘Copy to Clipboard’ klickst.
Gehe nun zurück in den Peakboard Designer und wähle das Control ‘Web widget’ in der Sidebar aus oder klicke direkt auf das Wetter Widget.

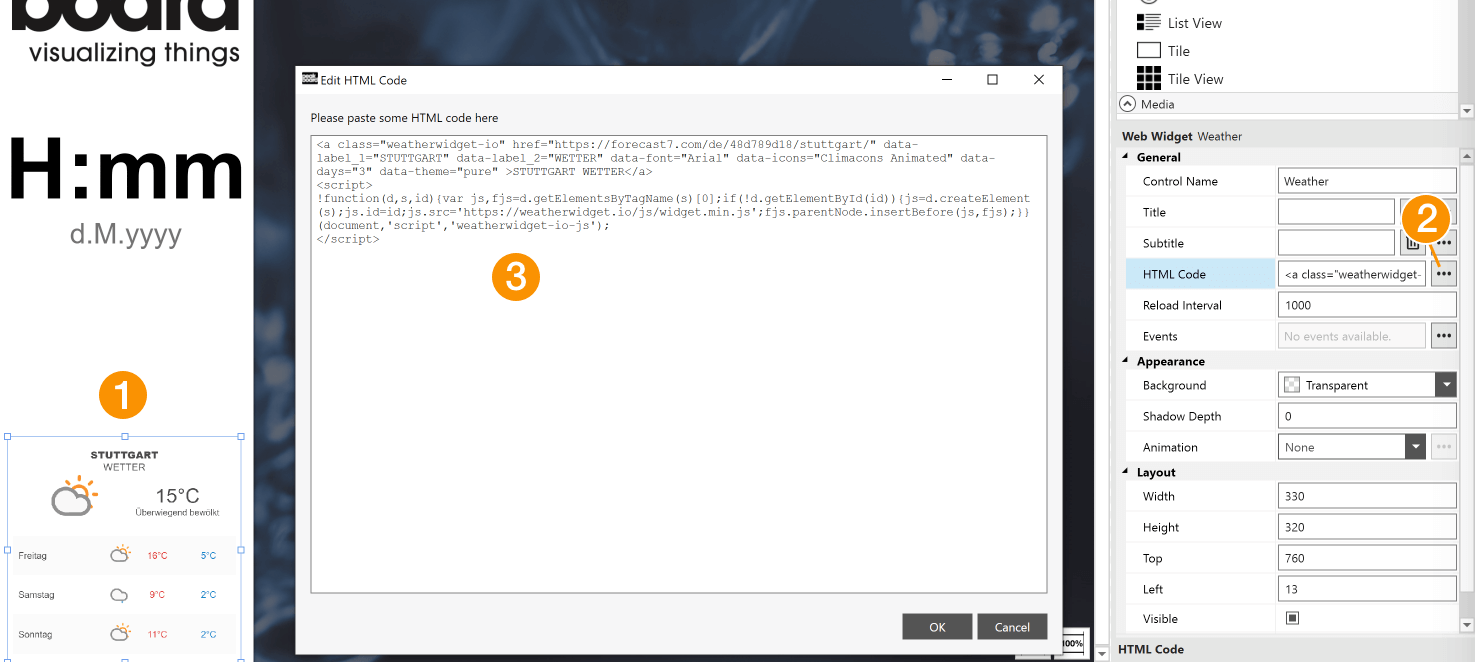
In der weiteren Sidebar auf der rechten Seite findest du nun einige Parameter zu diesem Element. Klicke auf den ‘…’ Button im Punkt ‘HTML-Code’ (2). In dem geöffneten Fenster kannst du nun den bestehenden Code durch deinen erstellten Code ersetzen (3).

Bildnachweis
Die verwendeten Bilder stammen von Freepik und Unsplash.
- https://image.freepik.com/free-photo/three-starfishes-with-blue-bag-sand_23-2147952978.jpg
- https://image.freepik.com/free-photo/expression-spine-cut-out-injured-brown-hair_1134-954.jpg
- https://image.freepik.com/free-photo/stock-market-forex-trading-graph-graphic-concept_73426-172.jpg
- https://image.freepik.com/free-vector/network-mesh-wire-digital-technology-background_1017-27428.jpg
- https://image.freepik.com/free-psd/website-design-your-business_24972-394.jpg
- https://unsplash.com/photos/UCQCmt1i5ek
- https://unsplash.com/photos/bRdRUUtbxO0
- https://unsplash.com/photos/DVRXFIH42d0
- https://unsplash.com/photos/h5TDvTDwkBA
- Icons used in PDF designed by Freepik